自分自身が利用して気に入っているモバイルアプリやWebサービスについて、UIデザインの観点から考察していく特集を始めます。第一回は、Airbnb(エアビーアンドビー)のモバイルアプリを取り上げたいと思います。
1. UIデザインを学ぶ
AirbnbのモバイルアプリをUIデザインの観点から考察するにあたって、UIデザインの勉強を始めました。今回は、2022年4月発売の『UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために』という書籍を参考にしながら進めていきます。

「UIデザイン」とは何か
まず、UIデザインとは何かについて、書籍を元に簡潔にご説明します。「UI」は「ユーザー・インターフェース」の略称で、ユーザーが対象(今回の場合はAirbnbのモバイルアプリ)とやりとりするための接点です。例えば、アプリ内のボタンやリンク、入力項目などがそれにあたります。
では、UIデザインとは何でしょうか?デザインとは設計です。設計とは、機能をビジュアルと構造に落とし込む行為です。UIデザインとは、ユーザーがサービスとやりとりするための接点を設計することです。そして、設計には良し悪しがあります。良い設計ならば使いやすく、悪い設計なら使いにくいでしょう。UIデザインとは一言でまとめると、サービスをより使いやすくするためのデザイン、使いやすさのデザインです。
Airbnbとは、泊まる場所を探す旅行者(ゲスト)と、空き家や空き部屋を貸したい人(ホスト)をつなぐオンラインサービスです。ゲストもホストも同じサービスを使ってやりとりするのですが、双方にとって使いやすいものになっていることが「良いデザイン」と言えるでしょう。
ただ、私自身Airbnbでホストになった経験はないため、ゲスト目線でこのサービスをモバイルアプリを使って利用する際に、どのようなデザインになっているのかを考察していこうと思います。
2. 直接接触端末におけるUIデザイン
直接接触端末とは、スマートフォンやタブレットなど指やタッチペンを使って操作するタッチパネルを搭載したものです。モバイルアプリも、そのような端末にインストールして利用します。
直接接触におけるUIデザインは、下記のような特徴があります。
選択できる対象はある程度以上の大きさを持ち、お互いが過密にならないようにレイアウトされます。対象が小さかったり過密であると、操作がシビアになってしまうためです。ある程度の大きさがあると触りやすいという観点から、アイコンも多く用いられます。
特に重要な点は、直接接触では(ポインティング操作にある)「ホバー」が存在しないことです。対象が選択できるか否かの判断をするためには、ひとまず「触ってみる」以外の手立てがありません。そのため、触る以前の段階、つまり「見ただけ」で選択可否の判断ができる、明瞭明快なデザインが求められます。
「ホバー」とは、画像やリンクなどの要素にマウスカーソルが合わさった時に、色が変わったりアニメーションが始まったりといった要素が変化する手法のことを意味します。直接接触ではそれを意識したデザイン表現をする必要がないため、より(指での)クリックする要素への「判別のしやすさ」が求められると言えるでしょう。
3. AirbnbのUIデザインを考察する
①色のデザイン
まず、見た目において一番分かりやすい「色のデザイン」について考察したいと思います。特にAirbnbのモバイルアプリ(およびWebサイト)において優れているポイントとしては、下記の3点が挙げられます。
- 色数が少ないこと
- 配色パターンを持っていること
- 色によるブランド訴求ができていること
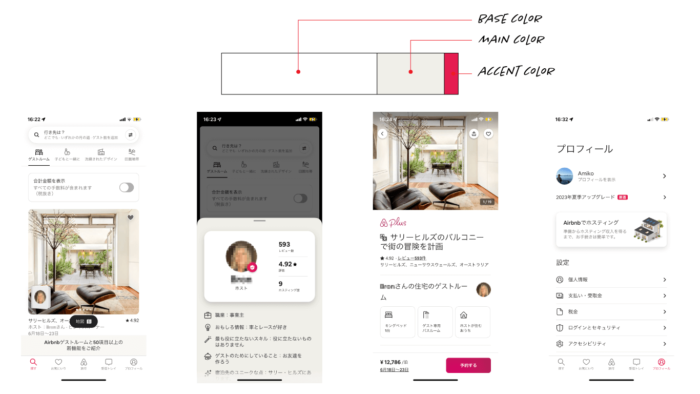
一つ目の「色数か少ないこと」そして二つ目の「配色パターンを持っていること」についてですが、ベースカラー・メインカラー・アクセントカラーの3つに分類することができます。Airbnbは、全体の7割程度を占めるベースカラーに白色、基調となるメインカラーに薄めのグレーベージュ、全体の1割弱を占めるアクセントカラーに濃いめの赤系の色を使用しています。

これによって、少数のアクセントカラーがより目立つようになります。そして、それは「予約する」ボタンや、選択時のヘッダーのメニューアイコン、安心感を与えるユーザーの認証済みバッジなど、より重点を置くべきポイントに用いられていると言えるでしょう。
また、三つ目の「色によるブランド訴求ができていること」ですが、アクセントカラーにはAirbnbのコーポレートカラーが使われています。(→プレス素材はこちら)ロゴとして広く長く使用することによって、この色を見るとユーザーにAirbnbを想起させ、ブランドとしての認知を高めることができます。
余談ですが、Aibnbは2018年に「Airbnb Cereal」という独自の書体も作成しました。書体のイメージは下記の動画でも確認できます。
書体は、フォントデザイン事務所の「Dalton Maag」と共にデザインされたそうです。色とタイポグラフィの組み合わせによって、Airbnbのブランドイメージが相乗効果でより確かなものになっているように感じます。
②ボタンのデザイン
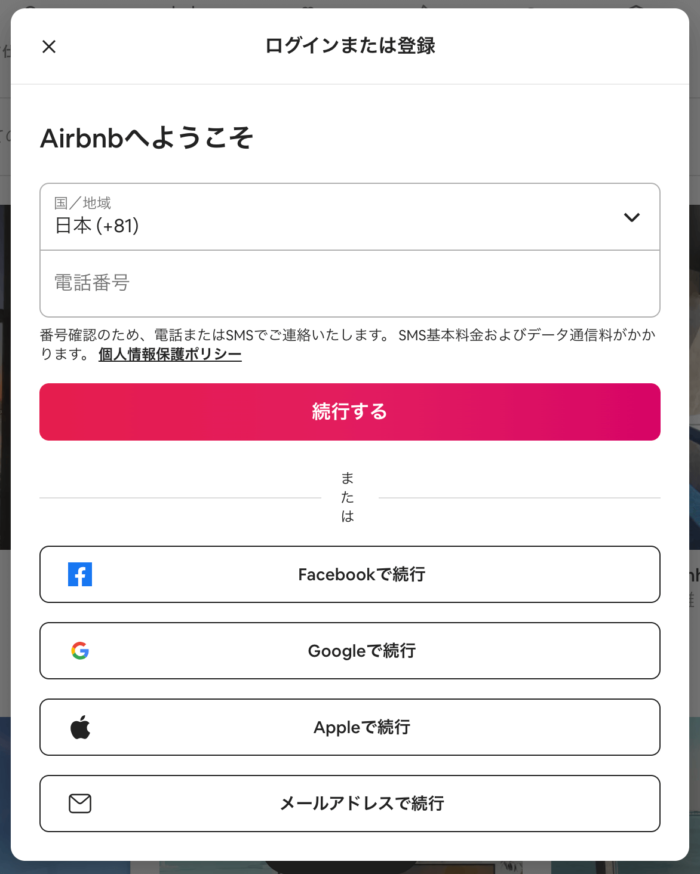
次に「ボタンのデザイン」について考察したいと思います。ボタンにおいても色のデザインと同様に、優先度に従った重み付けが必要になります。AirbnbのWebサイトのログイン(または登録)画面を参考に見ていきましょう。

この画面には3種類のボタンがあります。「続行する」ボタンは電話番号でのログイン(および登録)を促し、それ以外でのログイン方法は「続行する」ボタンより目立ちませんが、ボタンとして分かりやすくクリックしやすいように配置されています。また、「個人情報保護ポリシー」は太字のリンクボタンになっており、ログインや登録とは別の機能でありことが分かります。
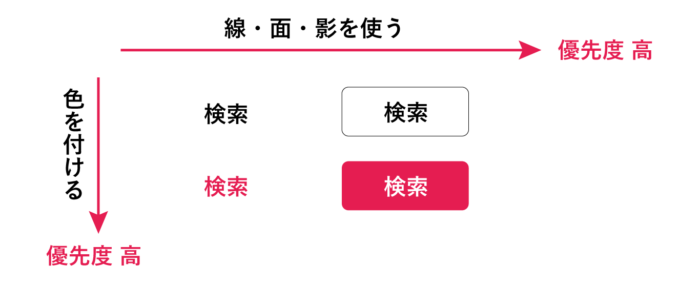
優先度の高いボタンを強く認知してもらうためには、ボタンの配置(レイアウト)と装飾に配慮します。重要なボタンやトリガー(次のステップに進む引き金)となるボタンは画面の下や右に置き、多数並べるときには右側に重要なボタンを置きます。また、強く目立つ装飾は、重要度の高いボタンに用います。強い順に「色付きベタ塗り > 色付き枠囲い > 無彩色の枠囲い > 色付きテキストのみ > 無彩色テキストのみ」です。

「②色のデザイン」でも述べたように、「色数が少ないこと」はボタンのデザインにおいても重要です。例えば、並列のボタンに異なる有彩色が使われていると、どちらがより優先度が高いのかユーザーは判断しづらくなってしまいます。そのため、ボタンに使う有彩色はできるだけ一つに抑えると良いでしょう。
③アイコンのデザイン
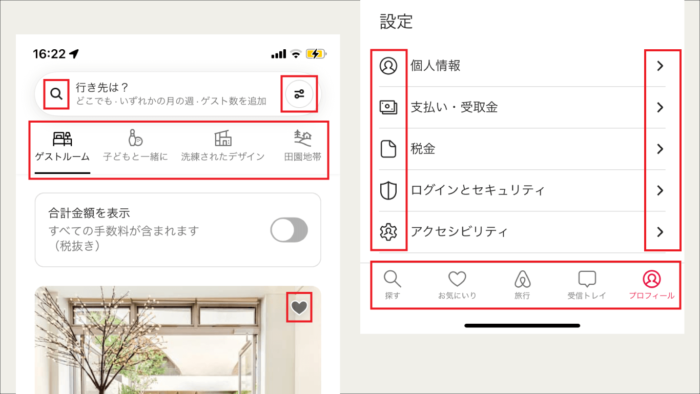
Airbnbのモバイルアプリは、様々なアイコンを用いてデザインされています。スマートフォンやタブレットという狭いスペースの中で、タップできる要素として視認しやすく、それぞれの機能が判別しやすいものになっています。

アイコンにはラベルを添えるのが一般的ですが、検索に用いられる「虫眼鏡マーク」や、お気に入り登録の「ハートマーク」は、他の多くのWebサービスでも同じ意味で用いられることが多いため、ラベルはなくても大丈夫です。逆に「人マーク」のアイコンは、「個人情報」と「プロフィール」の2種類の異なる機能で用いられているため、ラベルの表記は必須です。
なるべくラベルによる説明を減らしたり無くしたりするために、世界中の多くの人にとって共通認識に近いアイコンを使うのが良いと言えるでしょう。その一助となるのが、アイコンのまとめサイトです。例えば、Googleの「Material Icon」では、ユニバーサルデザインの考え方に則った900種類以上のアイコンを、オープンソース形式で提供しています。
4. 信頼を生み出すデザイン
『UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために』に基づいて、AirbnbのモバイルアプリのUIデザインの考察をしました。最後に、Airbnbの共同創業者であるジョー・ゲビア氏のTEDのスピーチをご紹介したいと思います。
Airbnbは、泊まる場所を探す旅行者(ゲスト)と、空き家や空き部屋を貸したい人(ホスト)という、お互いのことを知らない他人同士を繋ぐサービスです。そのため「信頼」を生み出すことが最も重要となります。スピーチでは、信頼を生み出すデザインをどのように実現したのか、について語られています。
Hospitality has been around forever.
もてなしというのは昔からありました。
There’s been many other websites like ours.
似たようなウェブサイトはたくさんありました。
So, why did ours eventually take off?
では、なぜ我々のサービスが成功したのでしょう?
Luck and timing aside, I’ve learned that you can take the components of trust, and you can design for that.
幸運とタイミングを別にすると、信頼の要素を取り出し、それに向けてデザインすることが可能だと学んだことです。
Design can overcome our most deeply rooted stranger-danger bias.
「知らない人は危険」という深く根付いた偏見さえ、デザインで克服できるんです。
And that’s amazing to me. It blows my mind.
これは驚くべきことで、感動すら覚えます。
Now, we know design won’t solve all the world’s problems.
デザインで世界の問題がすべて解決できるわけではありません。
But if it can help out with this one, if it can make a dent in this, it makes me wonder, what else can we design for next?
しかし、デザインの力でこのような変化を生み出せるのなら、次はいったい何がデザインできるだろうと思います。
デザインの可能性を感じる力強い言葉に、たくさんの勇気をもらえました。デザインには、マイナスのことをプラスに変える力がある。自分が今後デザインと向き合う時は、この言葉を思い出して前向きに取り組んでいきたいです。
【関連記事】
現在制作しているモバイルアプリについての記事:07. React Nativeの基礎(モバイルアプリのUIとロジック)
Airbnbを使って旅をした時の記事:デンマーク旅行(1)海外一人旅のトラブル