React Nativeを使ってモバイルアプリをつくることに挑戦しています。第六回目は、LinearGradientコンポーネントで背景色を変更することについて、学んだことをまとめたいと思います。
1. オンライン学習プラットフォーム「Udemy」
現在、Udemyの講座「React Native – The Practical Guide [2023]」を受講しながら、React Nativeを使ったモバイルアプリの開発を進めています。(→プログラミング言語コースはこちら)英語の講座ですが、JavaScriptとReactの基礎知識があれば、Android(Java)やiOS(Swift、Objective-C)のモバイルアプリの開発経験がなくても取り組める内容となっています。
過去の記事は下記をご覧ください。
第一回:01. React Nativeでモバイルアプリをつくる
第二回:02. React Nativeでモバイルアプリをつくる
第三回:03. 失敗から学ぶ「React Nativeモバイルアプリ」の開発準備
第四回:04. React Nativeの基礎(コンポーネントとスタイル定義)
第五回:05. React Nativeの基礎(ボタンとテキストインプット)
2. 新しい”Local Expo CLI”
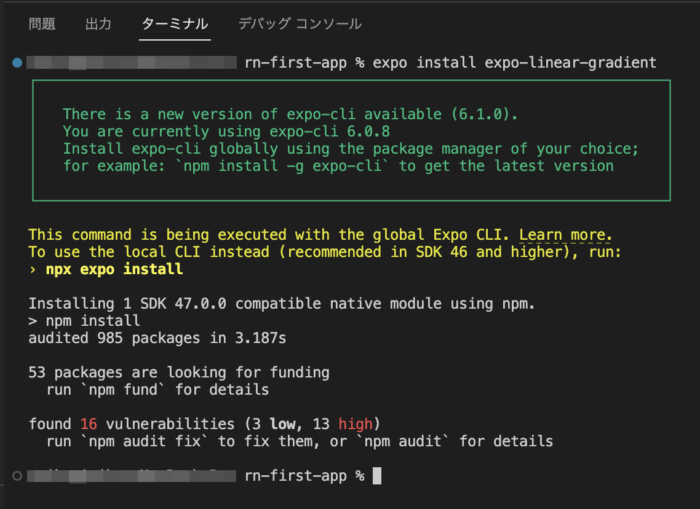
グラデーションを生成するLinearGradientコンポーネントを使用するために、「expo install expo-linear-gradient」をターミナルで実行したのですが、その時に下記のようなアラートが表示されました。

「Expo CLIの新しいバージョンが使用できますよ」ということと、「”Global Expo CLI”の代わりに”Local Expo CLI”を使うといいですよ」ということが通知されていると思うのですが、違いがよく分からなかったため、リンクが貼られていたドキュメントを確認してみました。
In Expo SDK 46 we introduced a new “Local Expo CLI”, to replace the “Global Expo CLI” (npm i -g expo-cli). Unlike the global CLI, the local CLI is installed in every project and stays versioned with the runtime code — meaning projects are easier to set up, stay working longer, and the tooling updates less often.
The New Expo CLI
Expo SDK 46 では、「Global Expo CLI」を置き換えるために、新しい「Local Expo CLI」を導入しました。「Global Expo CLI」とは異なり、「Local Expo CLI」はすべてのプロジェクトにインストールされ、ランタイムコードでバージョン管理されたままになります。つまり、プロジェクトはセットアップが簡単で、作業が長く続き、ツールの更新頻度が少なくなります。
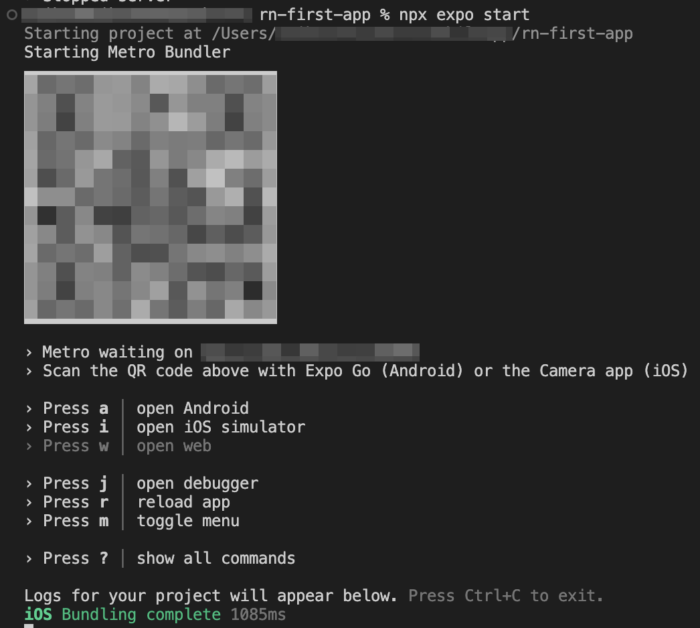
「Local Expo CLI」を使用するためには、下記のコマンドを実行します。(※「rn-first-app」は作成したアプリのフォルダ名です。)
npx expo start
そうすると、「Local Expo CLI」でプロジェクトを実行することができます。
3. グラデーションの背景を作成する
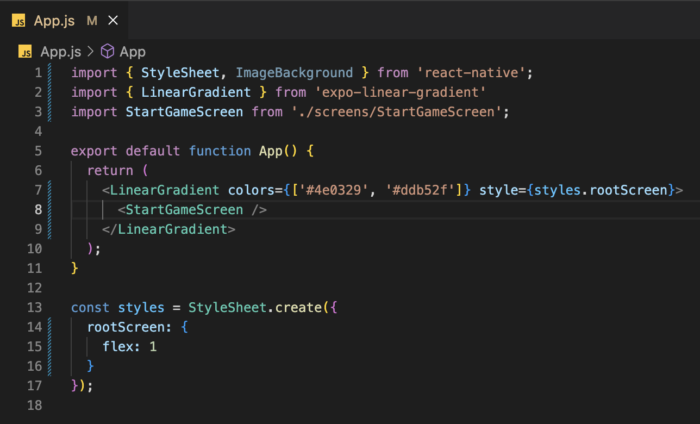
LinearGradientコンポーネント(→公式ドキュメントはこちら)は、Viewコンポーネントと似たようなイメージで使うことができます。

import { StyleSheet } from 'react-native';
import { LinearGradient } from 'expo-linear-gradient'
import StartGameScreen from './screens/StartGameScreen';
export default function App() {
return (
<LinearGradient colors={['#4e0329', '#ddb52f']} style={styles.rootScreen}>
<StartGameScreen />
</LinearGradient>
);
}
const styles = StyleSheet.create({
rootScreen: {
flex: 1
}
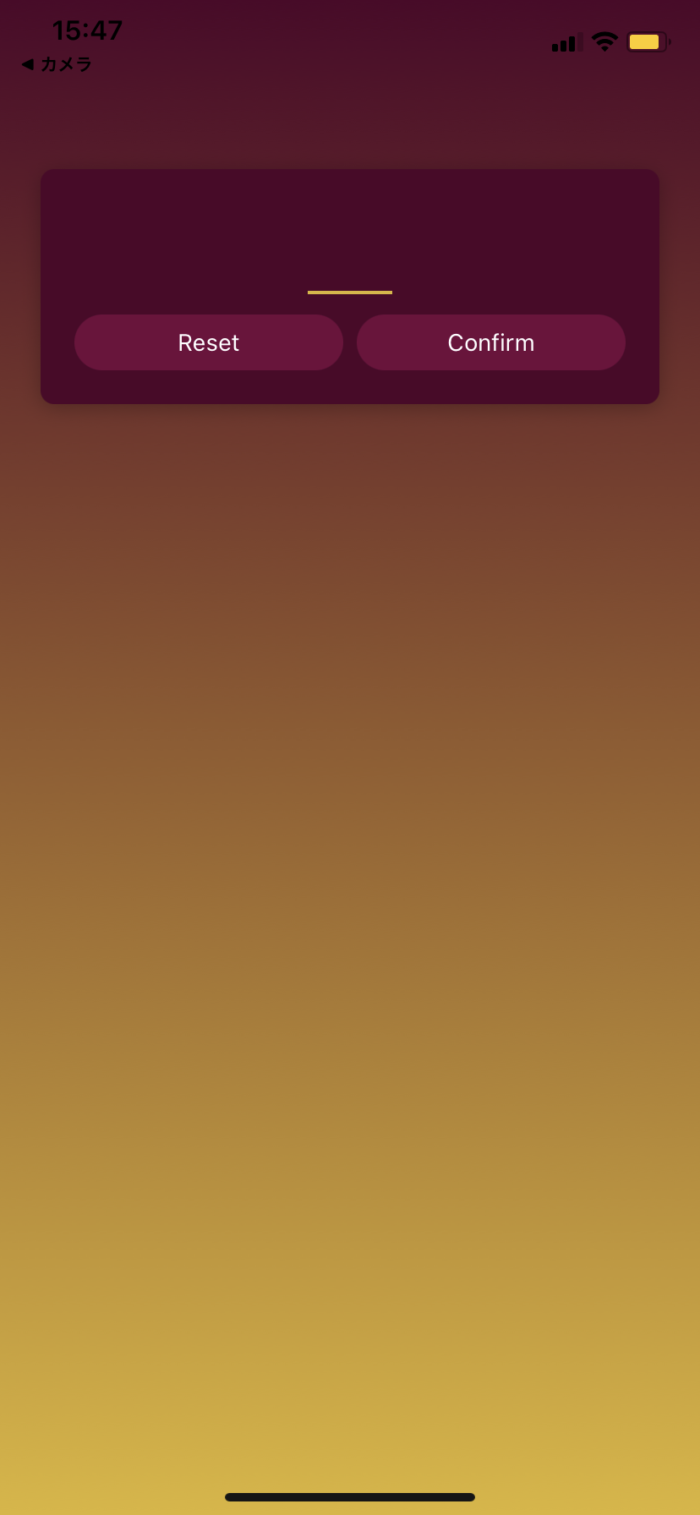
});Propsの「colors」で色を最低2色指定することで、グラデーションを生成することができます。また、「style」で「flex: 1」を設定すると、そのコンポーネント(上記の場合はLinearGradient)が画面全体に広がります。

スマホでの表示は、上記の画像のようになります。グラデーションの色の指定については、下記のサイトなどを参考にしてデザインすると良いと思います。
第六回では、LinearGradientコンポーネントを使用して、背景色をグラデーションに変更することができました。
【アイキャッチ画像】UnsplashのDomenico Loiaが撮影した写真