React Nativeを使ってモバイルアプリをつくることに挑戦しています。第二回目は、アプリの構成とuseStateを使ったプログラミングについてまとめたいと思います。
1. オンライン学習プラットフォーム「Udemy」
現在、Udemyの講座「React Native – The Practical Guide [2021 Edition]」を受講しながら、React Nativeを使ったモバイルアプリの開発を進めています。(→プログラミング言語コースはこちら)英語の講座ですが、JavaScriptとReactの基礎知識があれば、Android(Java)やiOS(Swift、Objective-C)のモバイルアプリの開発経験がなくても取り組める内容となっています。
前回の記事(第一回目)はこちらです。(→01. React Nativeでモバイルアプリをつくる)
2.「Visual Studio Code」を設定する
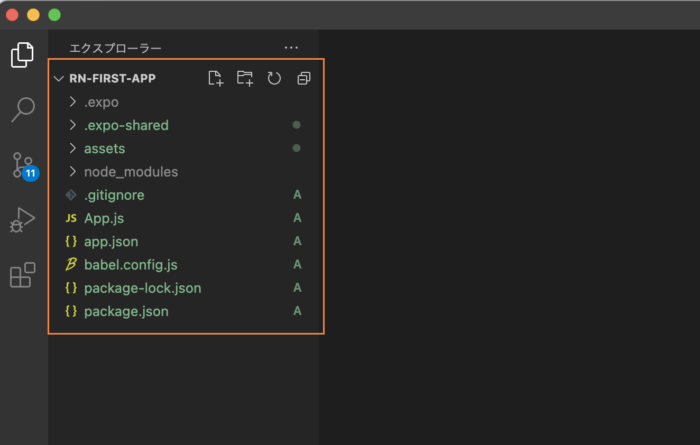
IDE(統合開発環境)は「Visual Studio Code」を使用しているので、こちらの設定をしつつプログラミングに入る前の下準備をしたいと思います。まず、「Visual Studio Code」のウインドウの上にあるメニューバーから「ファイル」→「開く」を選択し、前回作成したアプリのフォルダを開きます。

最初はこのようにフォルダとファイルが表示されると思います。これをもう少し分かりやすく表示させたい時には、拡張機能をインストールして使用します。

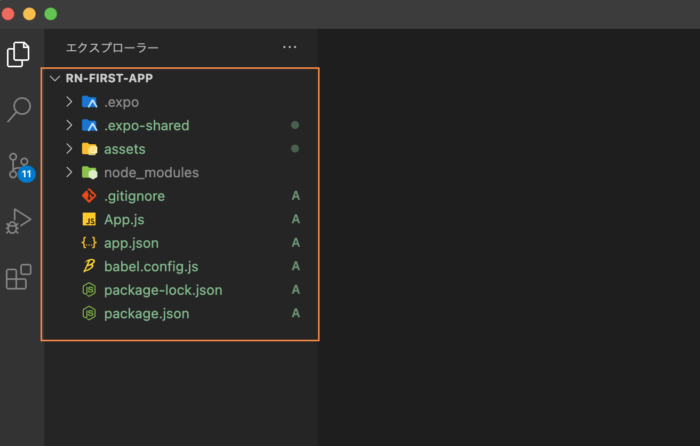
ウインドウの左にあるメニューバーから「拡張機能」を選択し、「Material Icon Theme」を検索してインストールします。そちらを有効化すると、下の画像のような表示になります。

フォルダとファイルの左側にアイコンが追加されて、何のフォルダなのか、何のファイルなのか、ということが視覚的にとても分かりやすくなりました。表示を分かりやすくしたいという方におすすめです。
3. React Nativeモバイルアプリの構成を知る
まず、React Nativeを使って作るモバイルアプリがどのような構成になっているかを抑えておきましょう。
| 主な特徴 | |
| .expoフォルダ | ・Expoの構成が含まれる ・触る必要なし |
| node_modulesフォルダ | ・プロジェクトの全ての依存関係を保持する(例えばReactとReact Nativeだけでなく、依存関係の依存関係も保持する) ・自動的に管理される ・触る必要なし |
| .gitignoreファイル | ・ソースコード管理ツールのGitを使う際に必要 |
| App.jsファイル | ・Expo Goアプリのレンダリングを担当するコードを保持する |
| app.jsonファイル | ・Expoを利用したReact Nativeアプリの構成をいくつか保持する |
| babel.config.jsファイル | ・JavaScriptコードの最適化とコンパイルの方法を構成する |
| package.jsonファイル | ・依存関係を管理している ・Expoだけでなく、ReactとReact DOMも使用していることが分かる(これは、Expoが実際にWeb用のReactアプリの構築もサポートしているため) |
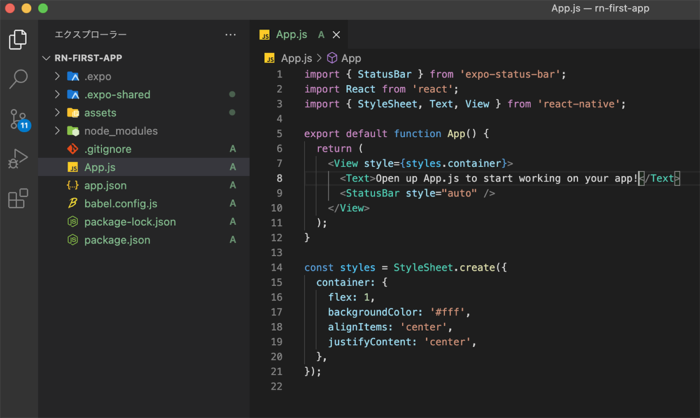
App.jsファイルを編集して保存すると、Expo Goアプリで表示されるアプリが即座に書き変わる仕組みになっています。実際にApp.jsファイルを確認していきたいと思います。
4. App.jsファイルの構成を知る

App.jsファイルでは、HTMLのように見える特別なJavaScript構文であるJSXを使用しており、最終的にはJavaScriptになります。3行目には下記のような記述があります。
import { StyleSheet, Text, View } from 'react-native';これは、React Nativeによって提供されるコンポーネント(StyleSheet、Text、View)をインポートしていることを意味しています。TextおよびViewコンポーネントは<div>のようなもので、優れたwrapperであり、一部のcontainerにスタイルを適用するのにも適しています。
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}また、上記のコード(5〜12行目)は機能コンポーネントで、画面にレンダリングされたJSXコードを返します。
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});上記のコード(14〜21行目)では、いくつかのスタイルが定義されています。React NativeはCSSを使いませんが、CSSに基づく、または同様の命名規則に従うスタイリング構文を使用しています。
5. useStateを使ってテキストが変わるボタンを設置する
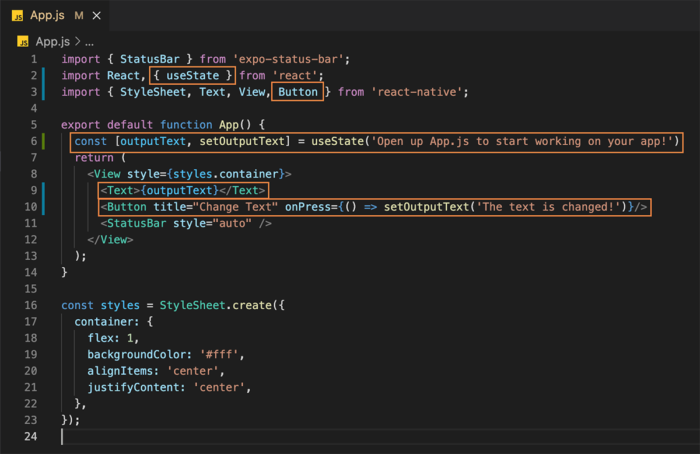
では、実際にコーディングをして、アプリの表示を確認していきたいと思います。今回は「useStateを使ってテキストが変わるボタン」をアプリに設置しました。useStateとは何かについて知りたい方は、こちらのサイト(→初心者でもわかるReact HookのuseStateを使い方)に分かりやすくまとめられていたので、チェックしてみてください。ボタンの設置については、下記の通りにコーディングしました。

import React, { useState } from 'react';まず、useStateをインポートします。
const [outputText, setOutputText] = useState('Open up App.js to start working on your app!');次に、機能コンポーネント内で変数outputTextを定義します。setOutputTextメソッドを使うと、outputTextの値を変更できます。また、outputTextの初期値は「Open up App.js to start working on your app!」で定義しています。
<Text>{outputText}</Text>コンポーネント内に{outputText}を設定すると、outputTextの現在値を取得することができます。
<Button title="Change Text" onPress={() => setOutputText('The text is changed!')}/>Buttonコンポーネントを追加し、onPressでイベントを指定しています。onPressにsetOutputTextメソッドを設定して、「Change Text」ボタンがクリックされた時にoutputTextの値を「The text is changed!」に変更するように記述しています。
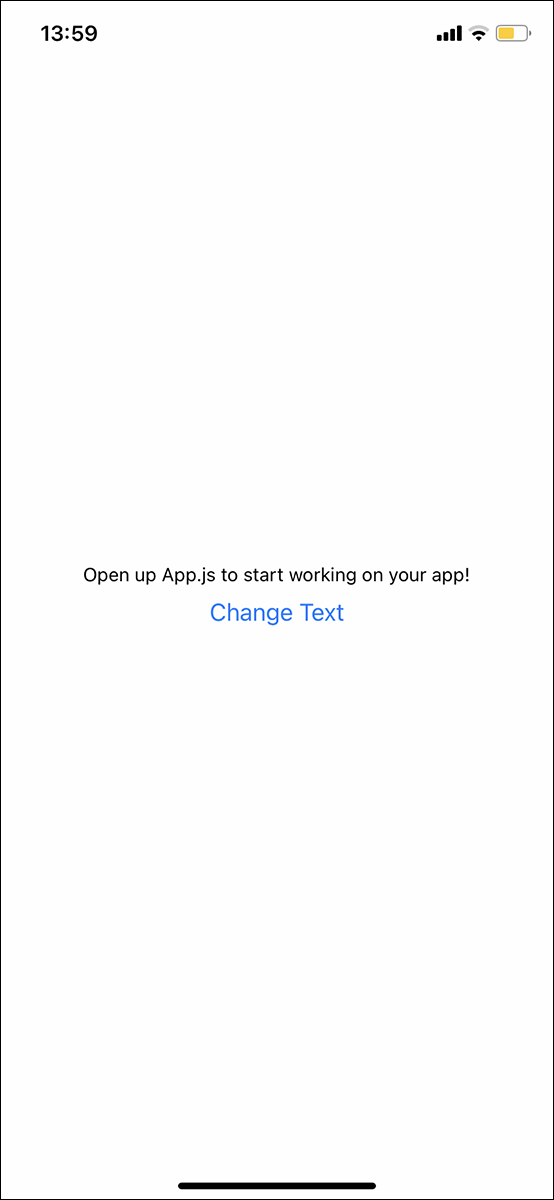
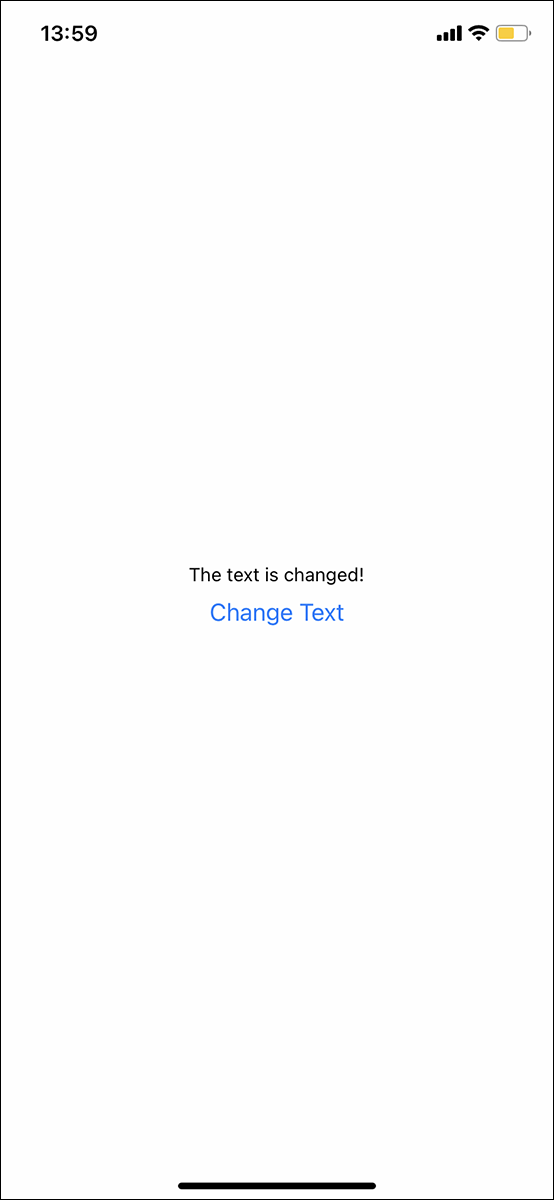
コーディングが終わったので、Expo Goアプリで表示を確認してみましょう。

ボタンクリック前 
ボタンクリック後
「Change Text」ボタンのクリック前(初期表示)とクリック後で、コーディングの通りに表示されていることが確認できました。今回はここまでです。