React Nativeを使ってモバイルアプリをつくることに挑戦しています。第一回目は、開発環境の構築についてまとめたいと思います。
1.「React Native」とは?
まず、React Nativeについて学ぼうと思ったのは、仕事でReactを使ったことがきっかけでした。それまでフロントエンド開発に使ったJavaScriptのフレームワークはjQueryのみだったのですが、Reactを使ったことで、その「分かりやすさ」や「便利さ」を知ることができたからです。また、Reactの案件は短期間で終わってしまったので、学んだスキルを忘れないように勉強を続けたいと思ったからです。
Reactが行っていること、そしてReactがjQueryより優れている点は下記の通りであると思います。
ページ状態を保持している「プレーンな JavaScript のオブジェクト」に、「テンプレート的な関数」を作用させて、「仮想 DOM」と呼ばれるDOM の設計図を取り出し、その設計図を使って本物の DOM を構築する。
Reactを使うとなぜjQueryが要らなくなるのか
(中略)
タグっぽい記述(の関数呼び出し)を通して「仮想 DOM」を作ったら、ReactDOM.render が、それに対応する本物の DOM 要素を指定した場所に構築してくれます。これが、開発者が手でいちいち appendTo() とか removeClass() とか text() とか val() とかの jQuery 的な DOM 操作を書かなくて済む理由です。
この「仮想DOM」という概念を、文面だけで説明するのは難しいのですが、実際にソースを見るとと、理解できるようになると思います。後々コーディングしながら、理解を深めていきたいです。
そして、本題のReact Nativeについてです。ReactとReact Nativeは兄弟のような関係であり、共通点もありますが、いくつかの違いが存在します。主な違いは下記の通りです。
| React | React Native | |
| 機能 | WebアプリケーションのUIを構築するためのオープンソースのJavaScriptライブラリ | iOS、Android、Windows上でクロスプラットフォームのモバイルアプリを作成するためのオープンソースのフレームワーク |
| プラットフォーム | 特定のプラットフォームに依存していないため、あらゆるプラットフォームで実行することができる。 | (ある程度)プラットフォームに依存する。コードの大部分は複数のプラットフォームで共有することができるが、iOSやAndroidなどの特定のプラットフォームに合わせたプラットフォーム固有のコードもある。 |
| HTMLタグ | HTMLタグが使われている。この技術は、コンポーネントとHTMLドキュメントの2つの部分で構成されている。 | HTMLタグが使われていない。 |
このように、React Nativeは「モバイルアプリの開発ができること」が大きな特徴です。また、クロスプラットフォームなので、iOSとAndroidどちらでも動くアプリをJavaScriptを使って開発できる、というのはプログラミング初心者・中級者にとってもポイントが高いです。学習を進めて、実際にアプリをつくって動かすところまでを、ブログ記事としてまとめたいと思います。
2. オンライン学習プラットフォーム「Udemy」
React Nativeでモバイルアプリを開発するにあたって、Udemyの講座「React Native – The Practical Guide [2021 Edition]」を受講しています。(→プログラミング言語コースはこちら)英語の講座なのでなかなか大変ですが、JavaScriptとReactの基礎知識があれば、Android(Java)やiOS(Swift、Objective-C)のモバイルアプリの開発経験がなくても取り組める内容となっています。ぜひ参考にしてみてください。
3. 「React Native Expo CLI」について
では、実際にモバイルアプリの開発に着手したいと思います。開発にあたって、無料で使えるプラットフォームの「Expo」を使用することにしました。こちらは講座でも推奨されていたものです。

Expoのアプリを手持ちのデバイスにインストールして、開発したアプリのコードと構成をアプリに読み込ませて動かすことができます。この手順は後々登場します。
4.【手順①】Node.jsのダウンロード&インストール
まず、JavaScriptの実行環境である「Node.js」をダウンロード&インストールします。Node.jsとは何かについて、詳しく知りたい方はこちらの記事がおすすめです。(→Node.jsとはなにか?なぜみんな使っているのか?)
5.【手順②】コマンド実行でアプリを作成する
以下より、Macでの手順となります。まず、ターミナルを開き、下記のコマンドを入力してEnterをクリックします。
sudo npm install --global expo-cli上記完了後、Expo CLIのインストールが成功しているかどうかを確認するには、下記のコマンドを実行します。バージョンが表示されれば、インストールが完了していることになります。ちなみに私の場合は、「4.11.0」でした。
expo --version次に、cdコマンドでプロジェクトを作成したいフォルダを指定した後、下記のコマンドを入力してEnterをクリックします。initの後の「rn-first-app」はフォルダ名なので、違う名前に変えても大丈夫です。
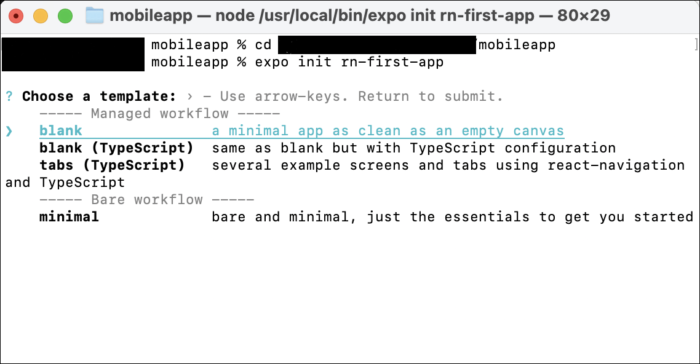
expo init rn-first-app下の画像のようにテンプレートを選択するように求められるので、一番上の「blank a minimal app as clean as an empty canvas」を選択して、Enterをクリックします。

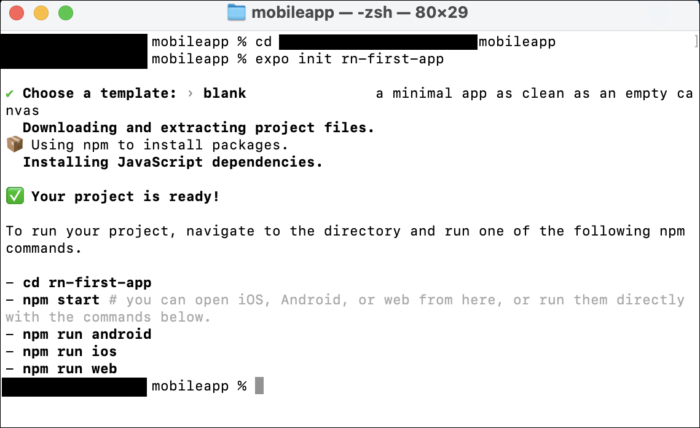
完了後、下記の画面が表示されました。「Udemy」の講座の説明よりも簡単に終わりました。

6.【手順③】プロジェクトをスタートする
続いて、プロジェクトをスタートするために、cdコマンドで作成したアプリのフォルダを指定した後、下記のコマンドを入力してEnterをクリックします。
npm start使用しているPCブラウザ(私の場合はGoogle Chrome)の新しいタブが開き、Expo開発ツールが表示されます。そちらの画面で、アプリを管理したり実行したりすることができます。プロセスの実行をストップしたい時は、ターミナルで「CTRL + C」を、再開したい時は再び「npm start」を行います。
次に、手持ちのスマートフォン(私の場合はiPhone)で作成したアプリの確認を行います。まず、Ap Storeから「Expo Go」アプリをダウンロードします。こちらは無料で入手でき、サインアップしなくても使用できます。

そして、PCブラウザのExpo開発ツールまたは、ターミナル上に表示されている「QRコード」をカメラで読み取って「Expo Go」アプリで表示します。最初は「Open up App.js to start working on your app!」と画面に表示されると思います。これでプロジェクトのスタートの手順は完了です。
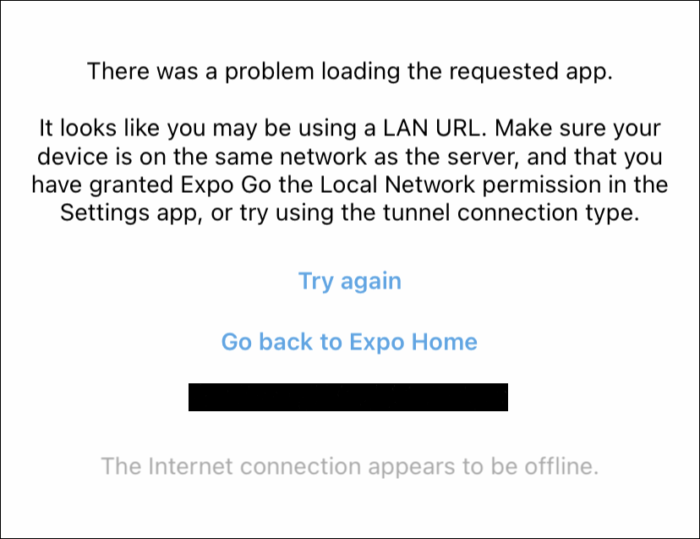
ちなみに、PCとスマートフォンで異なるネットーワークを使って接続しようとすると、下記のエラーが発生してしまうので注意してください。
There was a problem loading the requested app. It looks like you may be using a LAN URL. Make sure your device is on the same network as the server, and that you have granted Expo Go the Local Network permission in the Setting app, or try using the tunnel connection type.
リクエストされたアプリの読み込みに問題がありました。 LAN URLを使用しているようです。デバイスがサーバーと同じネットワーク上にあり、設定アプリでExpo Goのローカルネットワーク権限を付与していることを確認するか、TUNNEL接続タイプを使用してみてください。

私も最初このエラーが発生したのですが、Macで繋いでいるWi-FiにiPhoneも接続するようにしたところ、無事にアプリを表示できました。
今回はアプリの作成から、プロジェクトのスタートまでを進めました。「Udemy」の英語講座を受講しながら実際に作成し、一連の流れを記録してブログまで落とし込むのは、まだ初めの一歩とは言えなかなか大変でした。でも、これからモバイルアプリが形になっていくのはとても楽しみです。次回から、実際のプログラミングに挑戦していきたいと思います。
【プログラミングとデザイン関連の記事】