フロントエンド言語(HTML/CSS/JavaScript)のアウトプット練習帳です。第一回は、「数値を入力してクリックするとパーセンテージが変わるプログレスバー」を作ります。
1. プログレスバーの動きを確認する
See the Pen
Progressbar by design1096 (@design1096)
on CodePen.
まず、「Result」画面の「0-100」と記載されているテキストボックスに、0〜100までのいずれかの数値を入力し、「Submit」ボタンをクリックしてみてください。すると、入力した数値のパーセンテージのプログレスバーが表示されます。次に、「101」と入力して、同様にボタンをクリックしてみてください。すると、エラー画面が表示されることが確認出来ます。
2. HTML/CSS(Bootstrapとグラデーション)
Bootstrap
まず、HTMLとCSSは「Bootstrap」を参考に制作しました。クラス(class)は下記の8つを使用しています。
- container
- progress
- progress-bar
- form-inline
- form-group
- form-control
- btn
- btn-outline-info
「Bootstrap」をダウンロードして、フォルダにある「bootstrap.css」というファイル内で検索すると、そのクラスのCSSを調べることが出来ます。
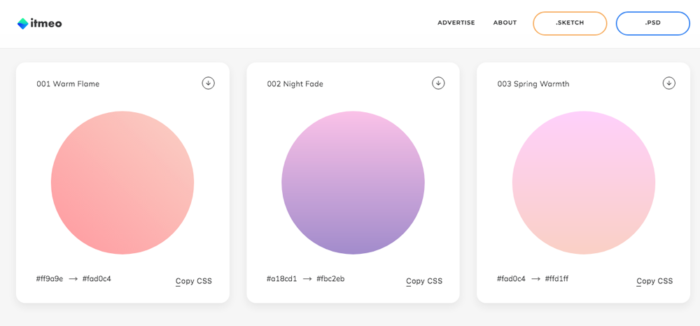
グラデーション
また、プログレスバーのグラデーションカラーは、「WebGradients」というサイトで見つけたものを使用しています。
 Webデザインを考える際に、そのまま使いたくなるようなグラデーション例が多数載っているので、チェックする価値があると思います。
Webデザインを考える際に、そのまま使いたくなるようなグラデーション例が多数載っているので、チェックする価値があると思います。
3. JavaScript(正規表現とアラート)
正規表現
正規表現は、主に「入力項目を制御するとき」に使用します。今回は、「0〜100の間の半角数字のみ」の入力を許可するように制御しています。例えば、全角数字やアルファベットなどは、入力してもエラー画面に遷移するようになっています。JavaScriptは下記のコードとなります。
var regNum = new RegExp(/^(0|[1-9]?[0-9]|100)$/);
また、入力項目の判定には下記のif文と、「RegExp」オブジェクトのメソッドである「test」(※文字列中で一致するものがあるかをテストする)を使用しています。
if (inputNum == “” || !regNum.test(inputNum))
アラート
エラーが発生した際のアラート(alert)は、「SweetAlert」を使用しています。オシャレなデザインのアラート文を使うことが出来るので、とても便利です。実装するためには、HTMLに下記のコードを記載して、JavaScriptファイルの読込をします。
<script src=”https://unpkg.com/sweetalert/dist/sweetalert.min.js”></script>
また、「SweetAlert」の読込の前に、「jQuery」の読込が必要となります。
第一回は「プログレスバー」のアウトプットを行いました。
※本記事のアイキャッチ画像は、「Unsplash」を使用しています。