React Nativeを使ってモバイルアプリをつくることに挑戦しています。第四回目は、コンポーネントとスタイル定義について、学んだことをまとめたいと思います。
1. オンライン学習プラットフォーム「Udemy」
現在、Udemyの講座「React Native – The Practical Guide [2023]」を受講しながら、React Nativeを使ったモバイルアプリの開発を進めています。(→プログラミング言語コースはこちら)英語の講座ですが、JavaScriptとReactの基礎知識があれば、Android(Java)やiOS(Swift、Objective-C)のモバイルアプリの開発経験がなくても取り組める内容となっています。
過去の記事は下記をご覧ください。
第一回:01. React Nativeでモバイルアプリをつくる
第二回:02. React Nativeでモバイルアプリをつくる
第三回:03. 失敗から学ぶ「React Nativeモバイルアプリ」の開発準備
2. 関数コンポーネントを作成する
まず、モバイルアプリの画面にボタンを設置するために、関数コンポーネントを新規作成します。

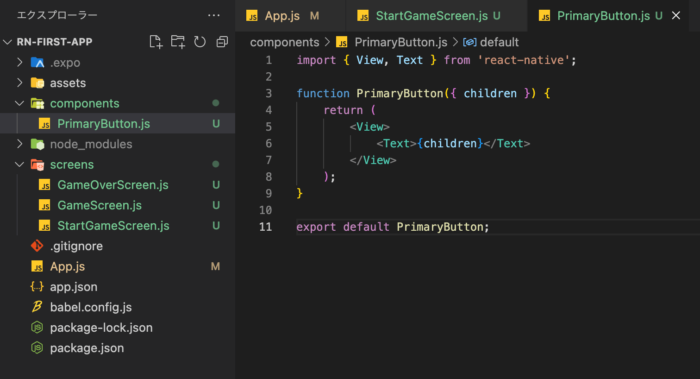
「components」フォルダを追加し、その中に「PrimaryButton.js」というJavaScriptファイルを作成します。コードは下記の通りです。
import { View, Text } from 'react-native';
function PrimaryButton({ children }) {
return (
<View>
<Text>{children}</Text>
</View>
);
}
export default PrimaryButton;ここでは、「View」と「Text」の2つのコンポーネントをインポートして使用しています。これらの詳細については、React Nativeの公式ドキュメントをご確認ください。
関数について、「function PrimaryButton({ children })」の「{ children }」の部分は「Props」と呼ばれます。Propsとは、親コンポーネント(PrimaryButtonをインポートするコンポーネント)から子コンポーネント(PrimaryButton)へ値を渡すための仕組みのことをいいます。
今回の記事内では扱いませんが、次回以降でPropsの仕組みを活用してみたいと思います。また、値の受け渡し方法に関しては、以下のサイトで分かりやすく説明されていたので、参考にしてみてください。(→ReactコンポーネントへのPropsの渡し方/受け取り方大全)
3. スタイルを定義する
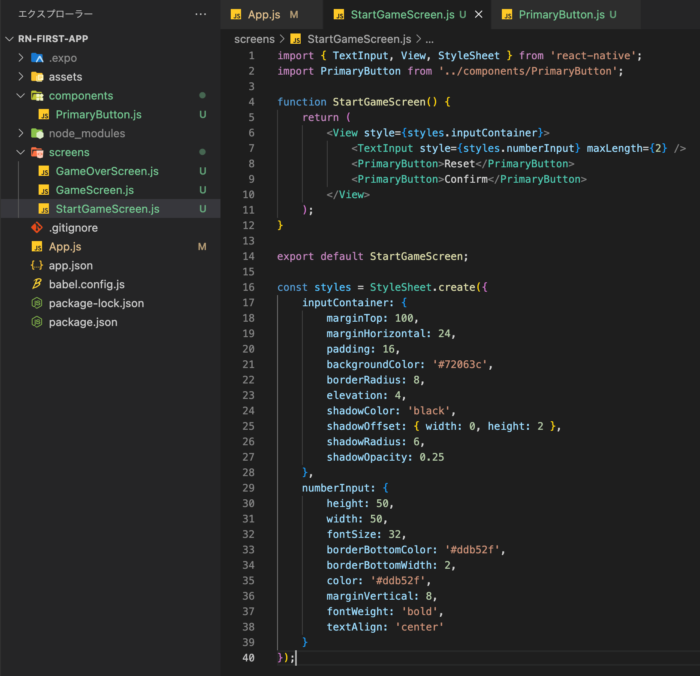
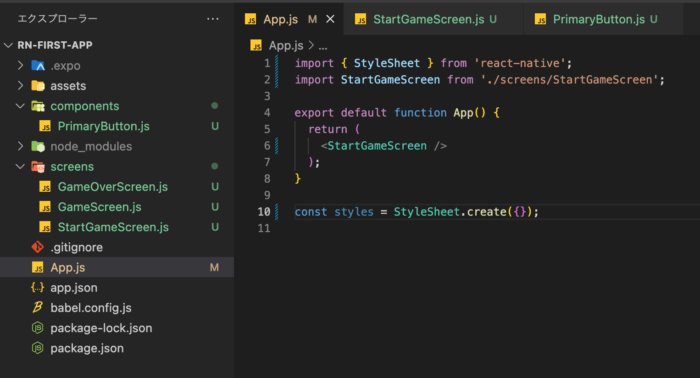
複数の画面に遷移するモバイルアプリを作成したいため、「screens」フォルダの中に「StartGameScreen.js」ファイルを追加し、それを「App.js」ファイルからインポートして表示させる設計にしています。


StartGameScreenでは「StyleSheet」をインポートし、「inputContainer」と「numberInput」を定義して使用しています。「StyleSheet.create」部分のコードは下記の通りです。
const styles = StyleSheet.create({
inputContainer: {
marginTop: 100,
marginHorizontal: 24,
padding: 16,
backgroundColor: '#72063c',
borderRadius: 8,
elevation: 4,
shadowColor: 'black',
shadowOffset: { width: 0, height: 2 },
shadowRadius: 6,
shadowOpacity: 0.25
},
numberInput: {
height: 50,
width: 50,
fontSize: 32,
borderBottomColor: '#ddb52f',
borderBottomWidth: 2,
color: '#ddb52f',
marginVertical: 8,
fontWeight: 'bold',
textAlign: 'center'
}
});また、スマホ画面での表示は、下記の画像のようになります。

「inputContainer」の要素にはスタイルで影の効果が付加されているのですが、「elevation」プロパティはAndroidのみでしか機能しません。そのため、iOSでも影を表示させるには、別途下記の記述が必要となります。
- shadowColor:影の色
- shadowOffset:影のオフセット(位置)
- shadowRadius:影のぼかしの大きさ
- shadowOpacity:影の不透明度
React Nativeのスタイル定義はCSSスタイルシートに似ていますが、異なる書き方も多々あるため、実際に書いて動かしながら学んでいきたいと思います。