React Nativeを使ってモバイルアプリをつくることに挑戦しています。第五回目は、ボタンとテキストインプットの機能やスタイルについて、学んだことをまとめたいと思います。
1. オンライン学習プラットフォーム「Udemy」
現在、Udemyの講座「React Native – The Practical Guide [2023]」を受講しながら、React Nativeを使ったモバイルアプリの開発を進めています。(→プログラミング言語コースはこちら)英語の講座ですが、JavaScriptとReactの基礎知識があれば、Android(Java)やiOS(Swift、Objective-C)のモバイルアプリの開発経験がなくても取り組める内容となっています。
過去の記事は下記をご覧ください。
第一回:01. React Nativeでモバイルアプリをつくる
第二回:02. React Nativeでモバイルアプリをつくる
第三回:03. 失敗から学ぶ「React Nativeモバイルアプリ」の開発準備
第四回:04. React Nativeの基礎(コンポーネントとスタイル定義)
2. クリッカブルなボタンをつくる
今回は、クリックした時にコンソールにログを出力するボタンを作成し、モバイルアプリの画面に配置します。ボタンをクリッカブルにするためには、「Pressable」コンポーネントを使用します。(→公式のドキュメントはこちら)

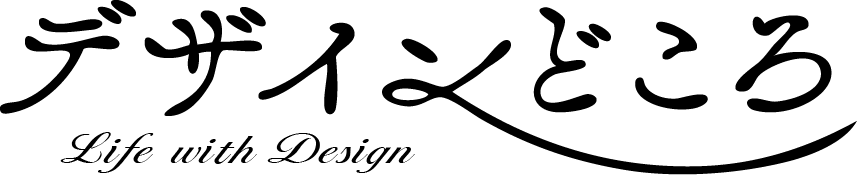
関数(PrimaryButton)部分のコードは下記の通りです。Pressableタグでは、「onPress」「style」「android_ripple」の3つのProps(要素)を使用しています。
function PrimaryButton({ children }) {
function pressHandler() {
console.log('Pressed!');
}
return (
<View style={styles.buttonOuterContainer}>
<Pressable
onPress={pressHandler}
style={({ pressed }) =>
pressed
? [styles.buttonInnerContainer, styles.pressed]
: styles.buttonInnerContainer
}
android_ripple={{ color: '#640233' }}
>
<Text style={styles.buttonText}>{children}</Text>
</Pressable>
</View>
);
}| onPress | onPressIn(タッチが行われた時)→onPressOut(タッチが離れた時)の後に呼び出されます。コンソールに「Pressed!」というログを出力する関数(pressHandler)を実行するようになっています。 |
| style | コンポーネントが現在プレスされているかの真偽値を受け取って、スタイルを適用する書き方になっています。「?」の後に真(クリックされいる)の場合、「:」の後に偽(クリックされていない)の場合のスタイルを記載します。 |
| android_ripple | Androidの場合のみ、クリックされた時の変化を設定することができます。今回は「color(色)」の指定をしています。 |
「android_ripple」はiOSの場合適用されないので、スタイルを別途定義する必要があります。

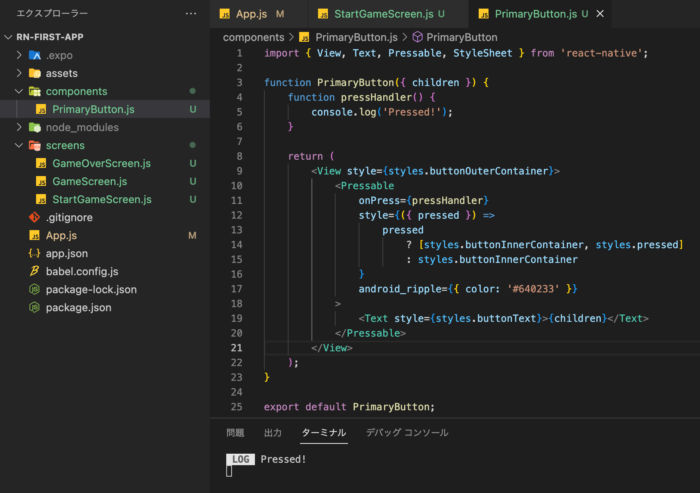
pressed: { opacity: 0.75 }上記の箇所が、ボタンがクリックされた時に適用されるスタイルです。「opacity」は、要素の不透明度を意味します。このスタイルを適用することで、見た目上クリックされたということが、ユーザー視点で分かりやすくなります。
3. テキストインプットを制御する
前回設置したテキストインプット項目に、新たに入力の制御やスタイルを追加していきます。(→「TextInput」コンポーネントの公式ドキュメントはこちら)

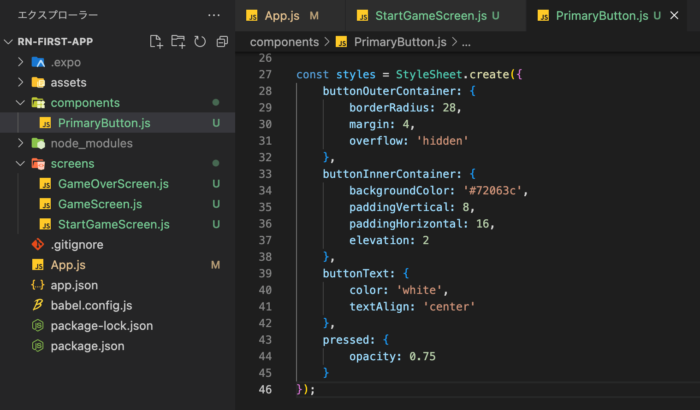
関数(StartGameScreen)部分のコードは下記の通りです。TextInputタグでは、「style」「maxLength」「keyboardType」「autoCapitalize」「autoCorrect」の5つのProps(要素)を使用しています。
function StartGameScreen() {
return (
<View style={styles.inputContainer}>
<TextInput
style={styles.numberInput}
maxLength={2}
keyboardType="number-pad"
autoCapitalize="none"
autoCorrect={false}
/>
<View style={styles.buttonsContainer}>
<View style={styles.buttonContainer}>
<PrimaryButton>Reset</PrimaryButton>
</View>
<View style={styles.buttonContainer}>
<PrimaryButton>Confirm</PrimaryButton>
</View>
</View>
</View>
);
}| maxLength | 入力できる最大の文字数を制限します。 |
| keyboardType | 開くキーボードのタイプを設定します。今回は「number-pad(数字のみ)」を指定しています。 |
| autoCapitalize | 特定の文字を自動的に大文字にするように設定します。今回は「none(何も自動的に大文字にしない)」を指定しています。 |
| autoCorrect | 入力時のスペルミスを自動的に修正するかどうかを設定します。デフォルト値は「false(修正しない)」です。 |
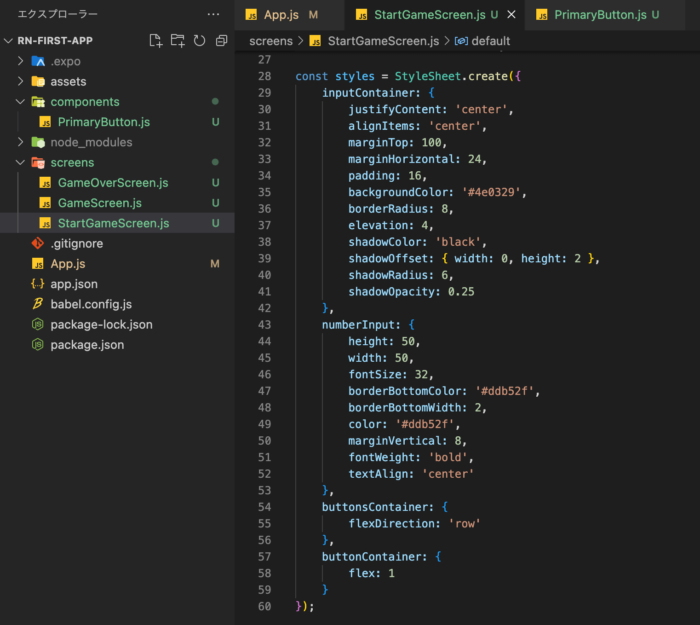
また、スタイル定義は下記の通りです。

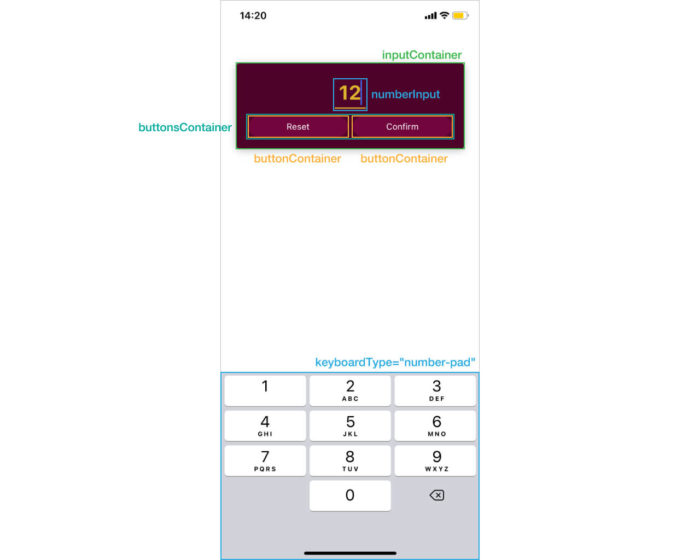
今回は、テキストインプットとボタンをセンターに、そして、下にある二つのボタンを並列かつ均等に配置しています。
inputContainer: { justifyContent: 'center', alignItems: 'center' }
buttonsContainer: { flexDirection: 'row' }, buttonContainer: { flex: 1 }上記の箇所が、該当のコードです。詳細については、React Nativeの公式ドキュメントをご確認ください。
- justifyContent:主軸に沿う整列の方法を制御
- alignItems:交差軸に沿う整列の方法を制御
- flexDirection:配置の方向を制御
- flex:使用可能なスペースをアイテムが埋める割合
スマホでの表示は、下記の画像のようになります。

第五回では、実際に設置したボタンを動かしたり、配置に関するスタイルを整えたり、入力の制限を追加したりすることができました。